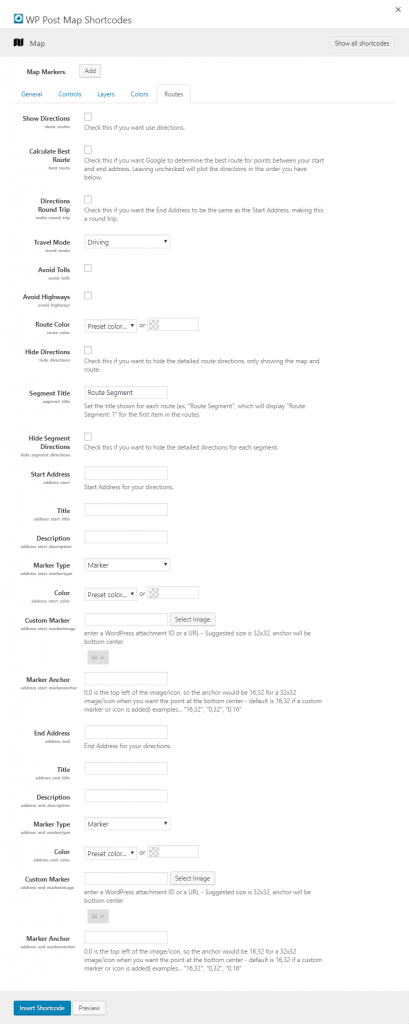
Show Routes
Check this if you want use routes.
Calculate Best Route
Check this if you want Google to determine the best route for points between your start and end address. Leaving unchecked will plot the directions in the order you have below.
Route Round Trip
Check this if you want the End Address to be the same as the Start Address, making this a round trip.
Travel Mode
Select how you will be traveling. This will give you the proper directions and will show a more accurate time for the route.
Avoid Tolls
Check this if you want the route to avoid tolls.
Avoid Highways
Check this if you want the route to avoid highways.
Route Color
Select the color of the line that you want to be used on the map to show your route.
Hide Directions
Check this if you want to hide the detailed route directions, only showing the map and route.
Segment Title
Set the title shown for each route (ex. "Route Segment", which will display "Route Segment: 1" for the first item in the route).
Hide Segment Directions
Check this if you want to hide the detailed directions for each segment.
Start Address
Enter a start address for the directions.
Title
Enter a title for the start address for the directions.
Description
Enter a description for the start address for the directions.
Marker Type
Select the type of marker that you want to use for the Start Address.
Color
Select the color of the marker that you want to use for the Start Address.
Custom Marker
Set a custom marker image to be used for the Start Address.
Enter a WordPress attachment ID or a URL - Suggested size is 32x32, anchor will be bottom center.
Marker Anchor
Set a marker anchor to be used for the Start Address.
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32x32 image/icon when you want the point at the bottom center - default is 16,32 if a custom marker or icon is added) examples... "16,32", "0,32", "0,16"
End Address
Enter an end address for the directions.
Title
Enter a title for the end address for the directions.
Description
Enter a description for the end address for the directions.
Marker Type
Select the type of marker that you want to use for the End Address.
Color
Select the color of the marker that you want to use for the End Address.
Custom Marker
Set a custom marker image to be used for the Start Address.
Enter a WordPress attachment ID or a URL - Suggested size is 32x32, anchor will be bottom center.
Marker Anchor
Set a marker anchor to be used for the End Address.
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32x32 image/icon when you want the point at the bottom center - default is 16,32 if a custom marker or icon is added) examples... "16,32", "0,32", "0,16"