List Map
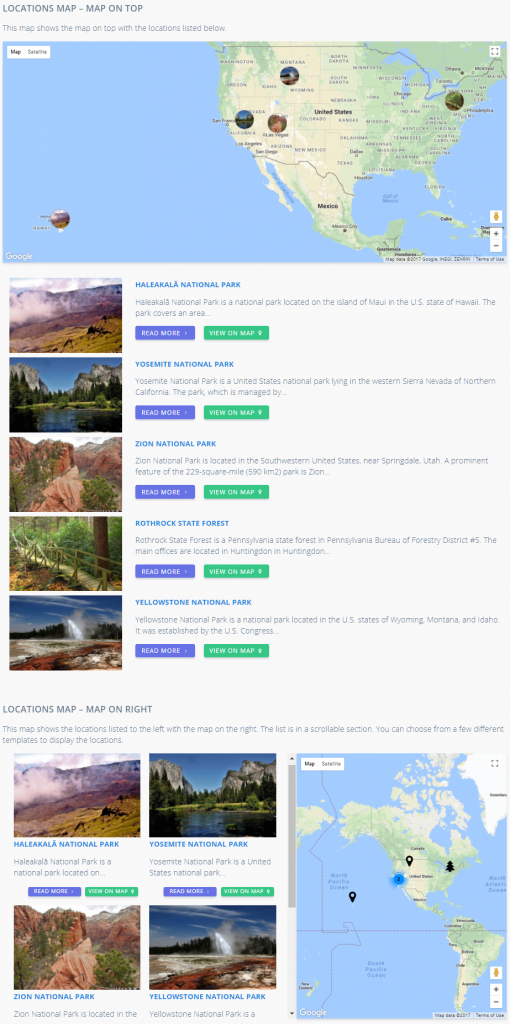
Used to add a Google map to your page. This shortcode allows you to add post lists to your map. If the post has an address or latitude and longitude field, you can select it from within the shortcode and include the post on the map. There are a number of templates to choose from for the list (if you want to show the list).

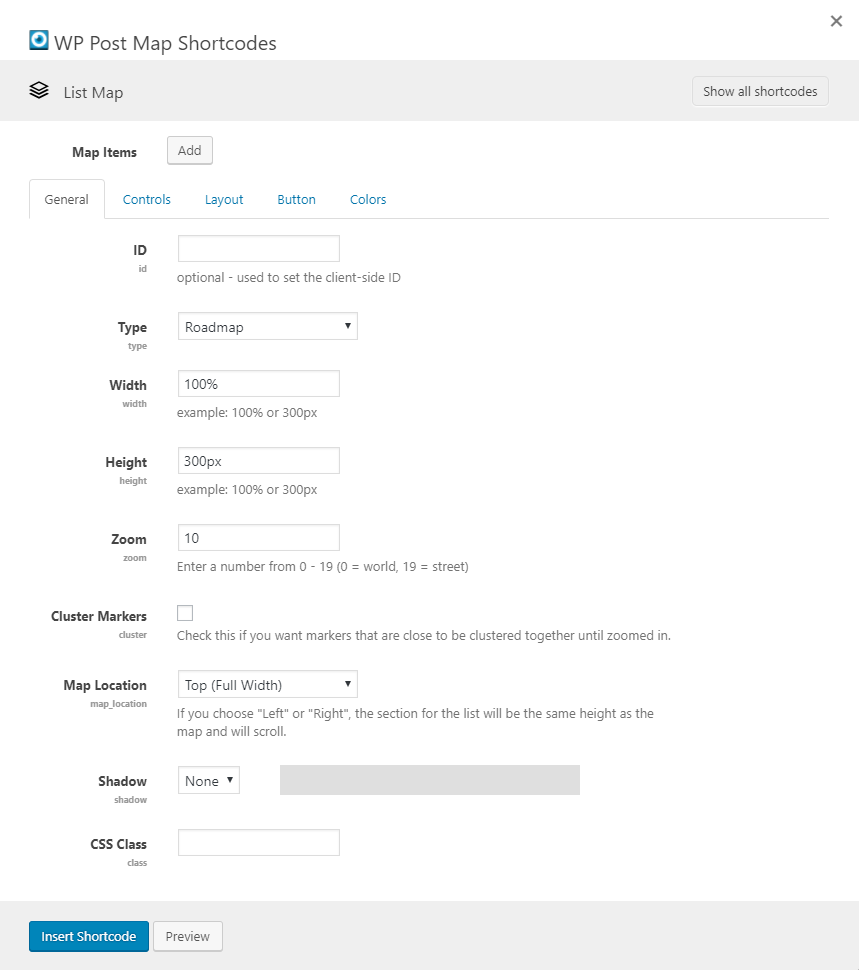
List Map Shortcode - General tab

General tab settings
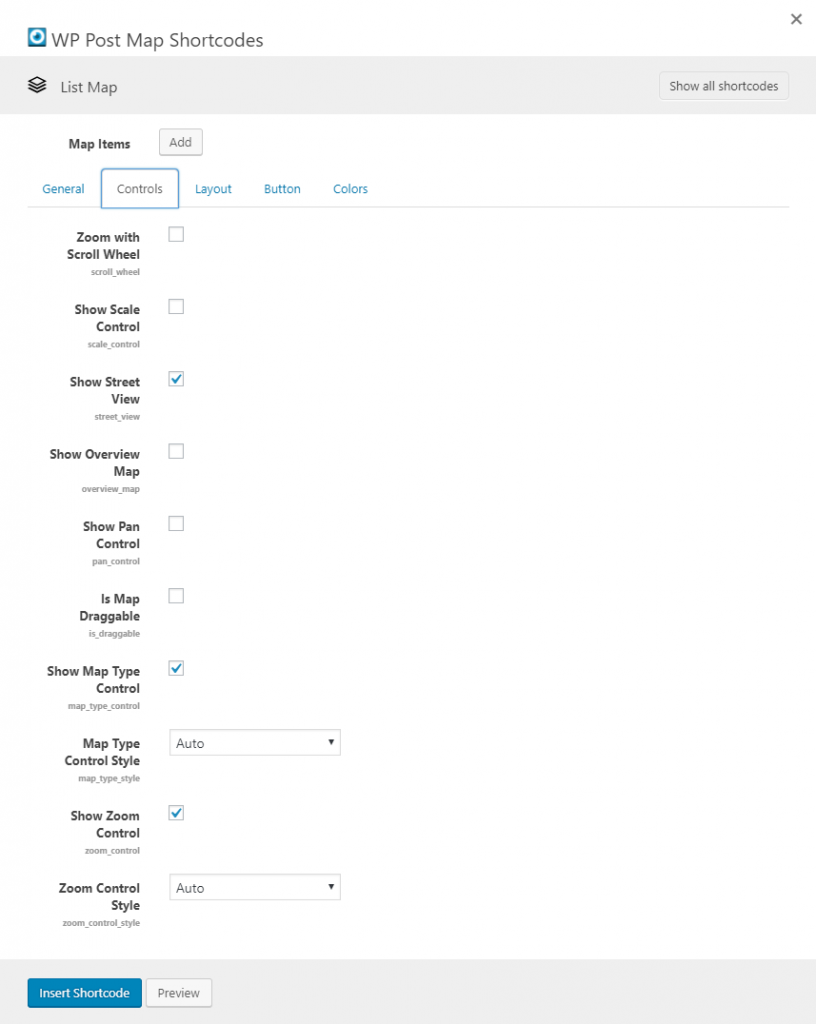
List Map Shortcode - Controls tab

Controls tab settings
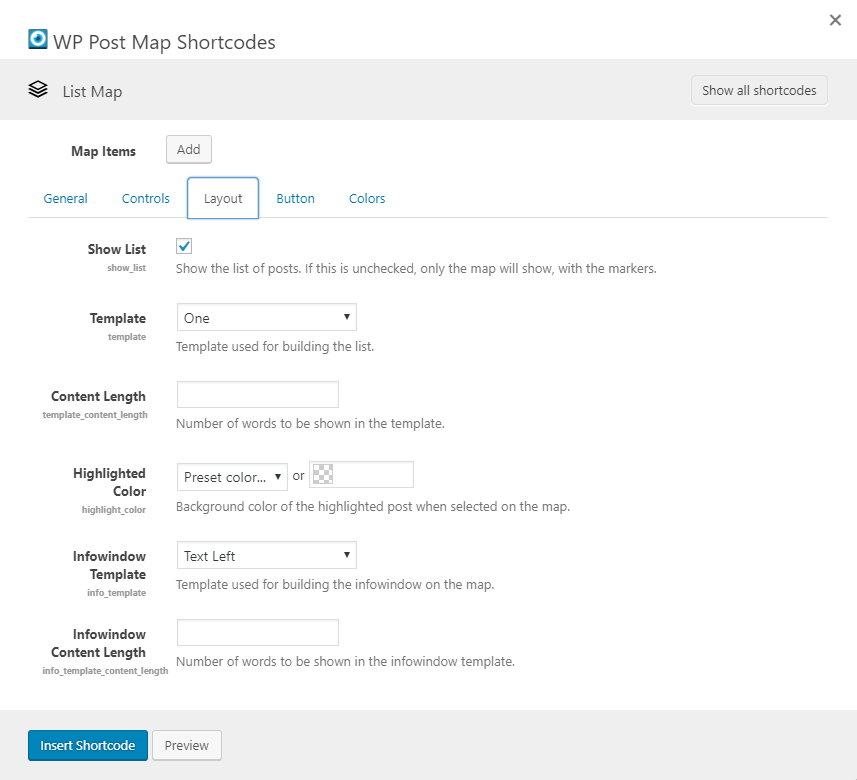
List Map Shortcode - Layout tab
The options on the Layout tab allow you to setup how the list will show, if in fact you want a list to show. You can also select the template to be used for the InfoWindow on the map.

Layout tab settings
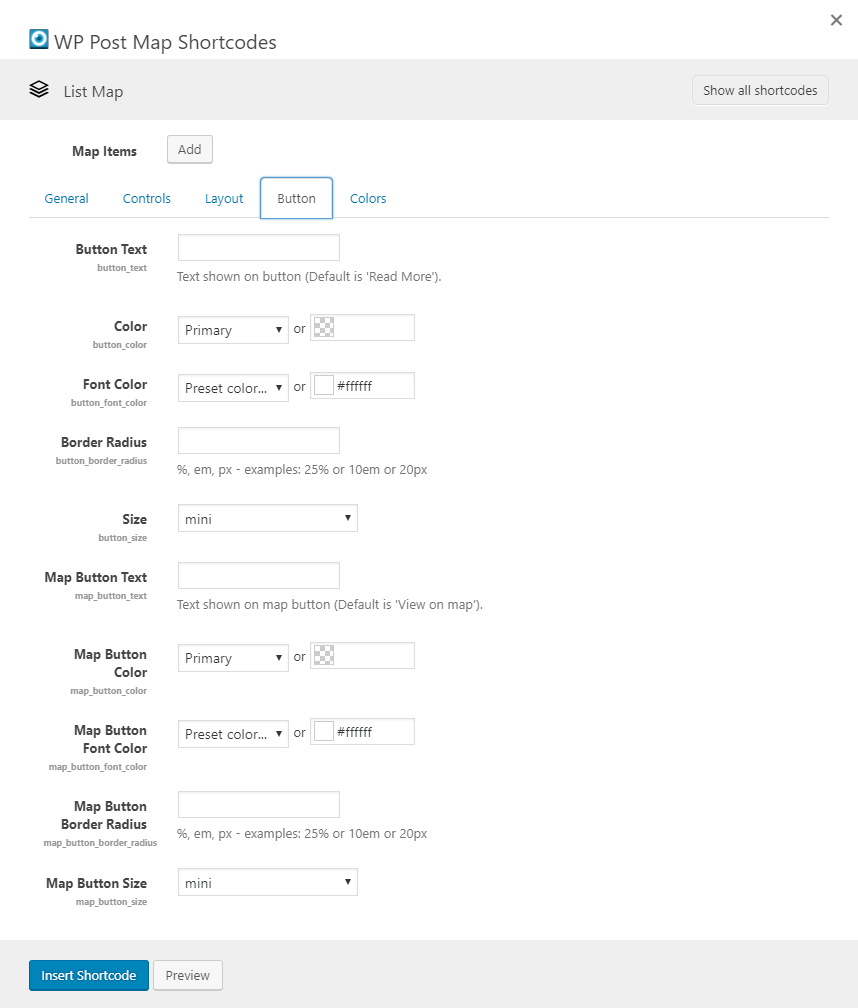
List Map Shortcode - Button tab
The options on the Layout tab allow you to setup how the list will show, if in fact you want a list to show. You can also select the template to be used for the InfoWindow on the map.
Button tab settings
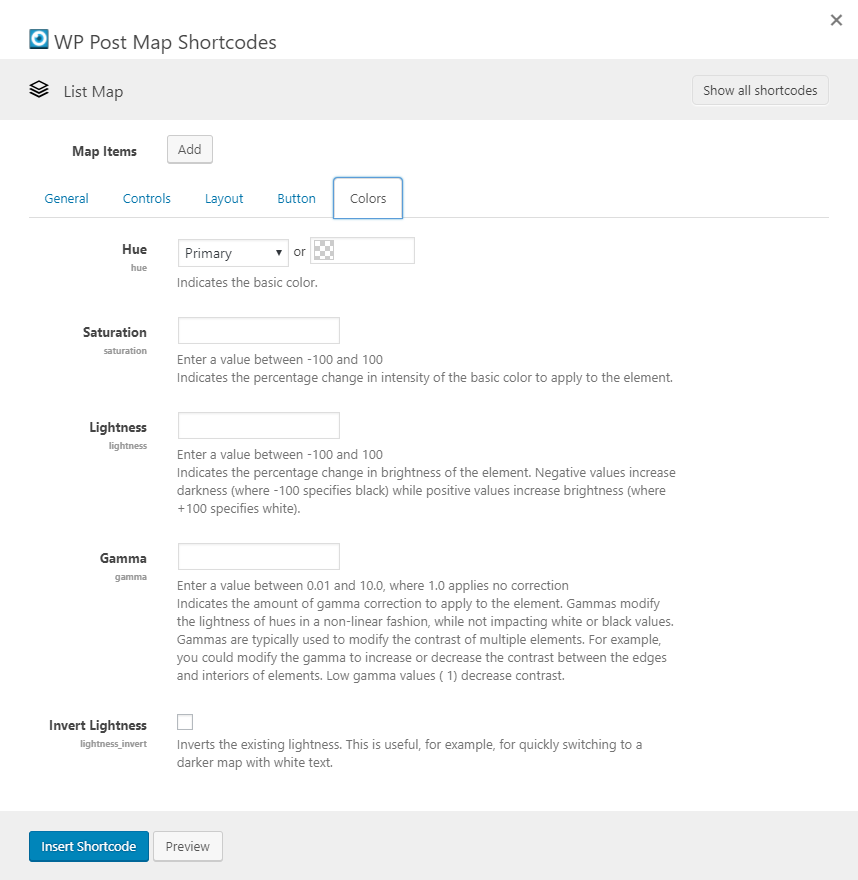
List Map Shortcode - Colors tab
The options on the Colors tab allow you to set the colors of the map. If you have questions about color options, please check out this link. You can learn how to use the options and see the changes without saving and refreshing. The screen is a little confusing, but making changes to hue, saturation, lightness, gamma and invert lightness will get you going in the right direction. You can then take those values and plug them into the map options.

Colors tab settings
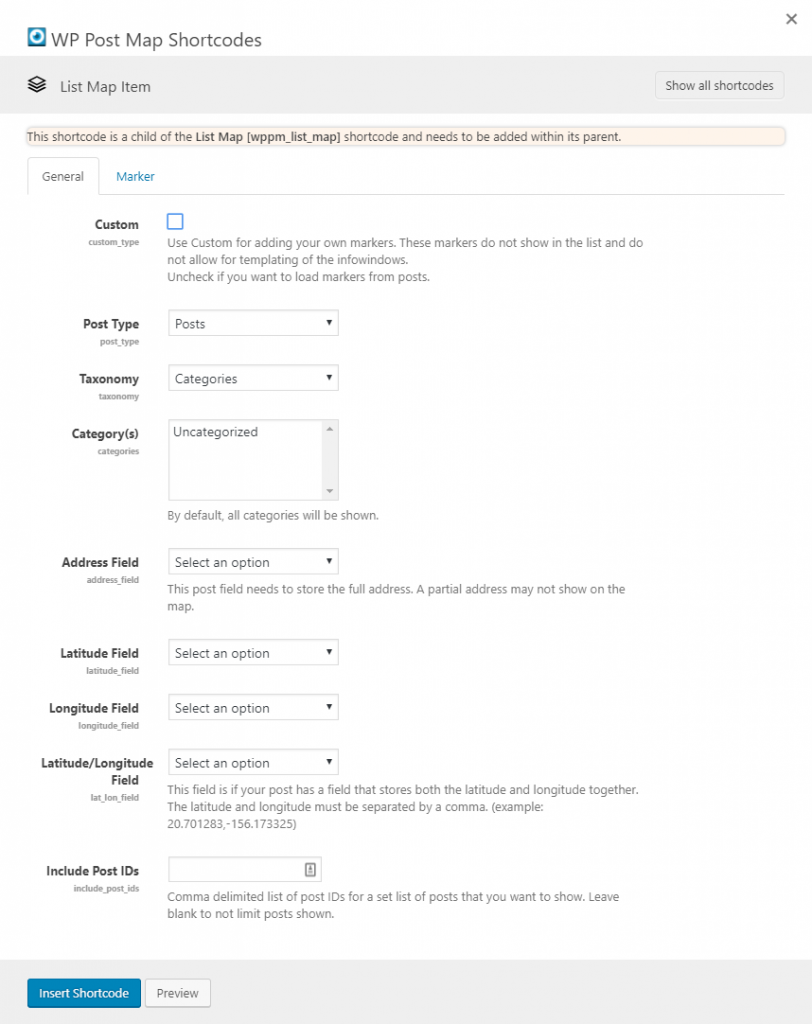
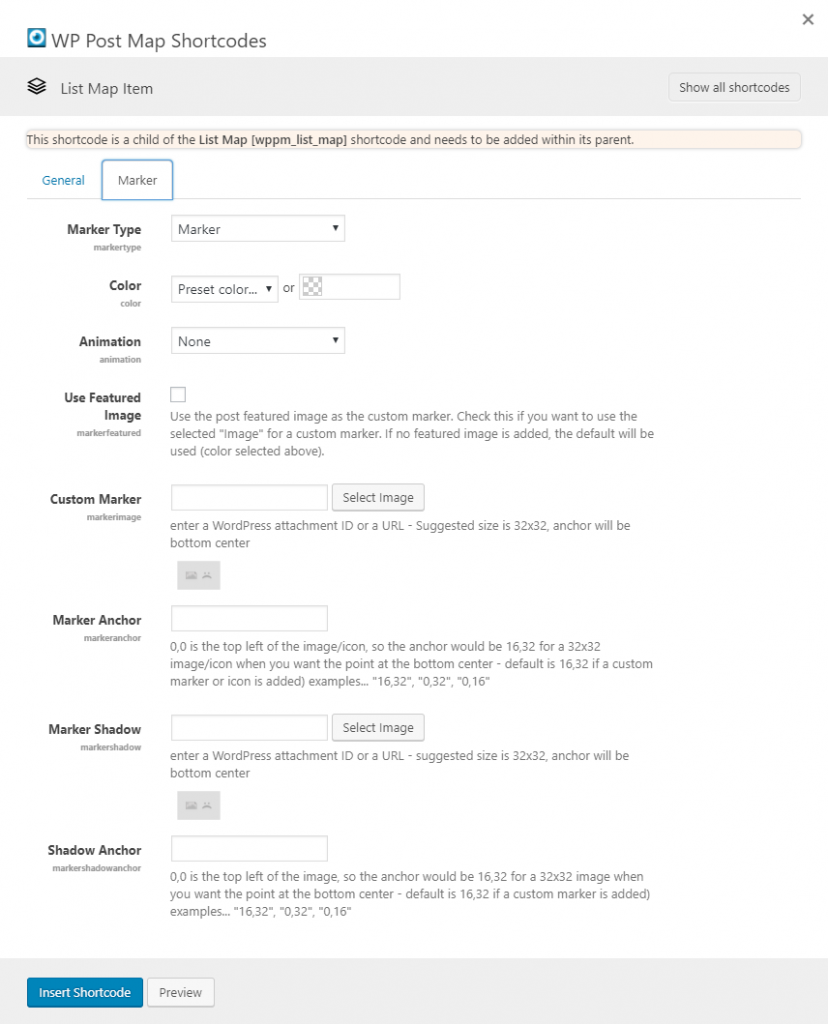
List Map Item Shortcode - General tab