Map Markers
Map Markers

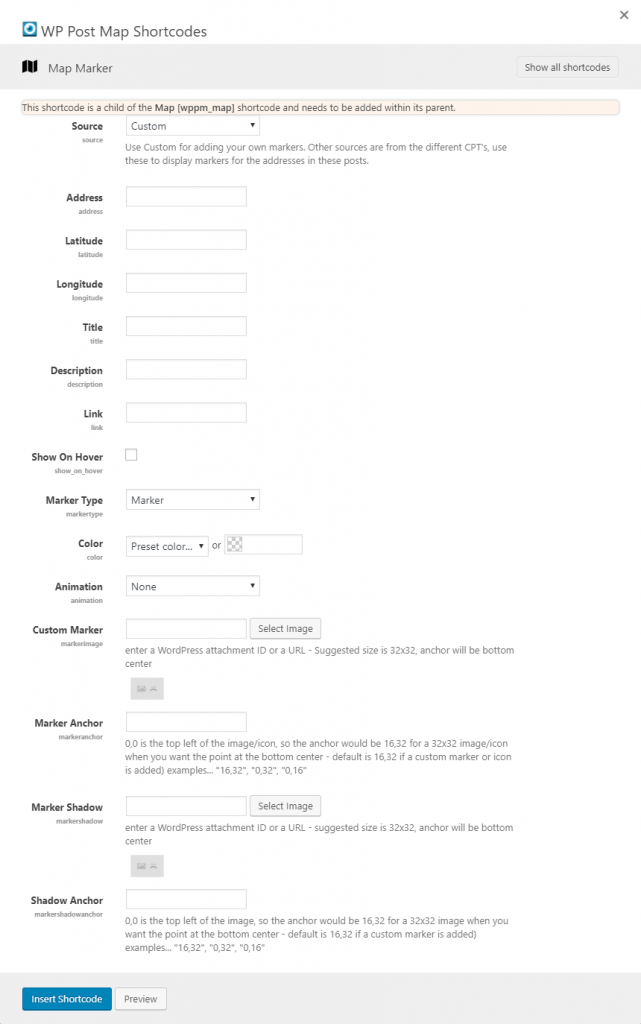
Markers settings
Address
Set the address for the marker.
Latitude
Set the latitude for the marker. If you have set the address, this is not necessary.
Longitude
Set the longitude for the marker. If you have set the address, this is not necessary.
Title
This option sets the title for the marker, which will show in the infowindow.
Description
This option sets the description for the marker, which will show in the infowindow.
Marker Type
Select the type of marker that you want to use for the Start Address.
Color
Select the color that you want to use for the marker.
Animation
Select an animation for the marker.
Icon Source
Select an Icon Source. This option is only visible if you select “Icon” from the “Marker Type” dropdown.
Icon
Select an Icon from this list, after you’ve selected an Icon Source. This option is only visible if you select “Icon” from the “Marker Type” dropdown.
Height
Set an icon height. This option is only visible if you select “Icon” from the “Marker Type” dropdown.
Width
Set an icon width. This option is only visible if you select “Icon” from the “Marker Type” dropdown.
Text
Set the text to show in the marker bubble. This option is only visible if you select “Bubble” from the “Marker Type” dropdown.
Custom Marker
Set a custom marker image to be used for the Start Address.
Enter a WordPress attachment ID or a URL – Suggested size is 32×32, anchor will be bottom center.
Enter a WordPress attachment ID or a URL – Suggested size is 32×32, anchor will be bottom center.
Marker Anchor
Set a marker anchor to be used for the Start Address.
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32×32 image/icon when you want the point at the bottom center – default is 16,32 if a custom marker or icon is added) examples… “16,32”, “0,32”, “0,16”
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32×32 image/icon when you want the point at the bottom center – default is 16,32 if a custom marker or icon is added) examples… “16,32”, “0,32”, “0,16”
Marker Shadow
Set a custom marker image to be used for the Start Address.
Enter a WordPress attachment ID or a URL – Suggested size is 32×32, anchor will be bottom center.
Enter a WordPress attachment ID or a URL – Suggested size is 32×32, anchor will be bottom center.
Shadow Anchor
Set a marker anchor to be used for the Start Address.
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32×32 image/icon when you want the point at the bottom center – default is 16,32 if a custom marker or icon is added) examples… “16,32”, “0,32”, “0,16”
0,0 is the top left of the image/icon, so the anchor would be 16,32 for a 32×32 image/icon when you want the point at the bottom center – default is 16,32 if a custom marker or icon is added) examples… “16,32”, “0,32”, “0,16”